
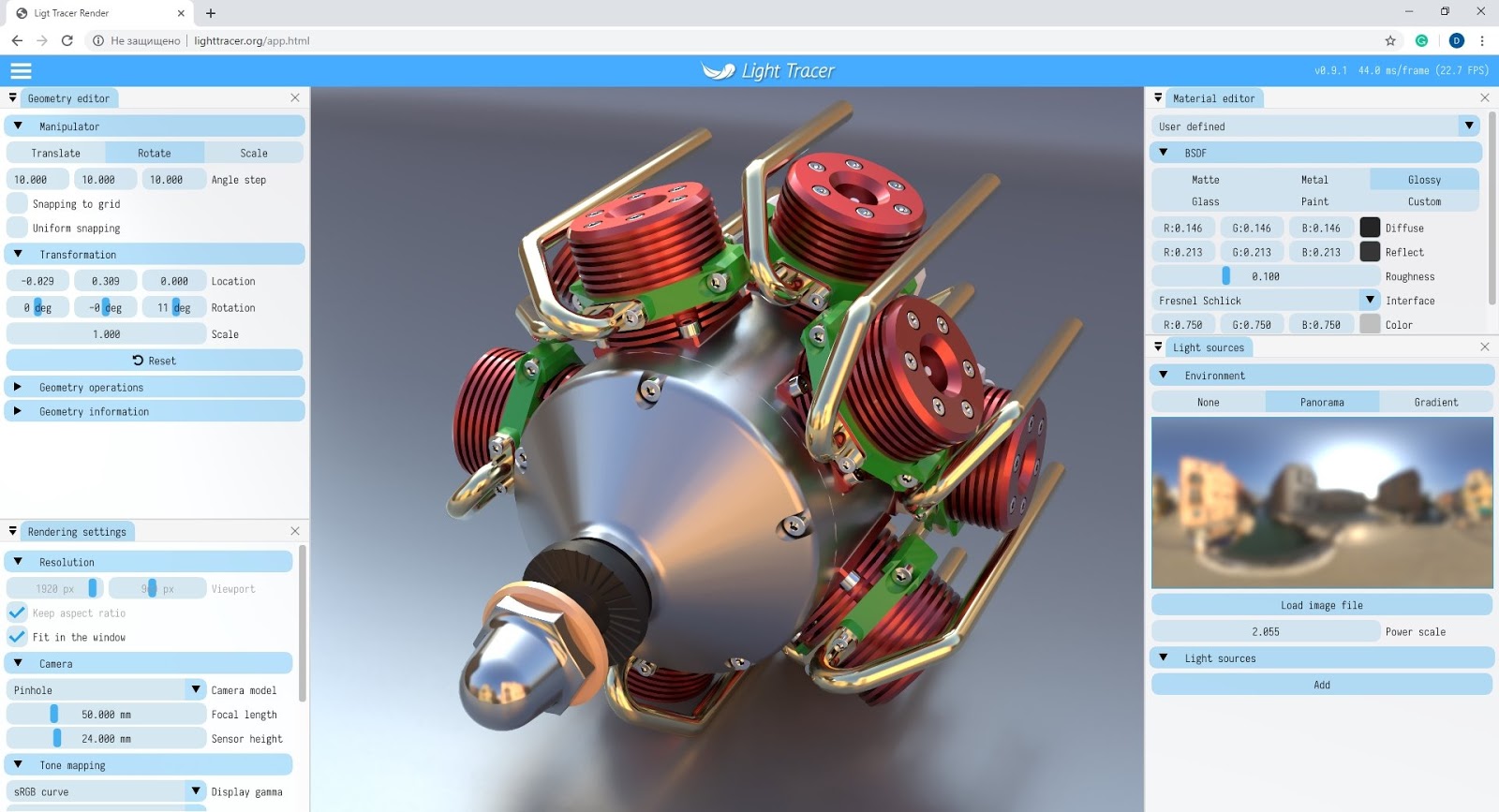
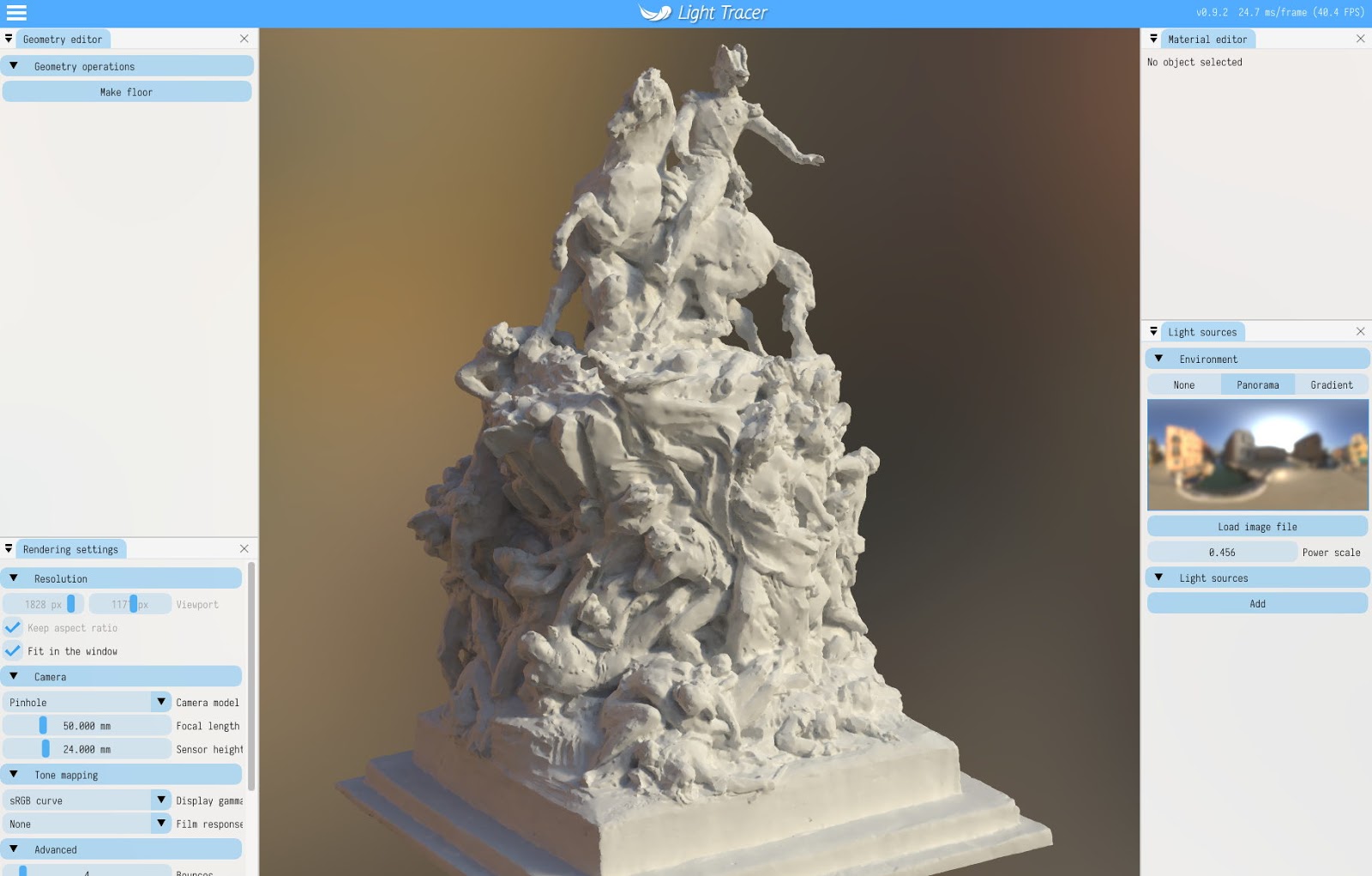
Ray Tracey's blog: LightTracer, the first WebGL path tracer for photorealistic rendering of complex scenes in the browser

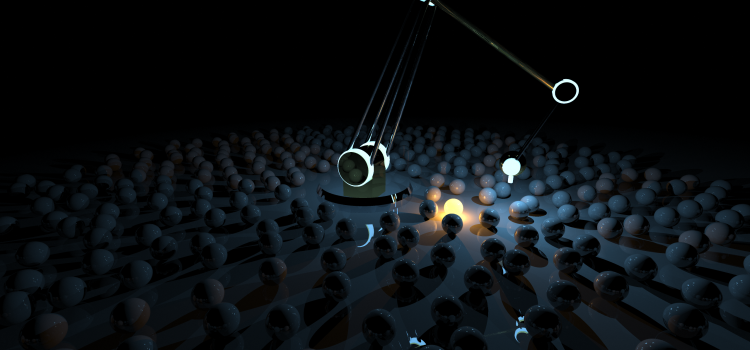
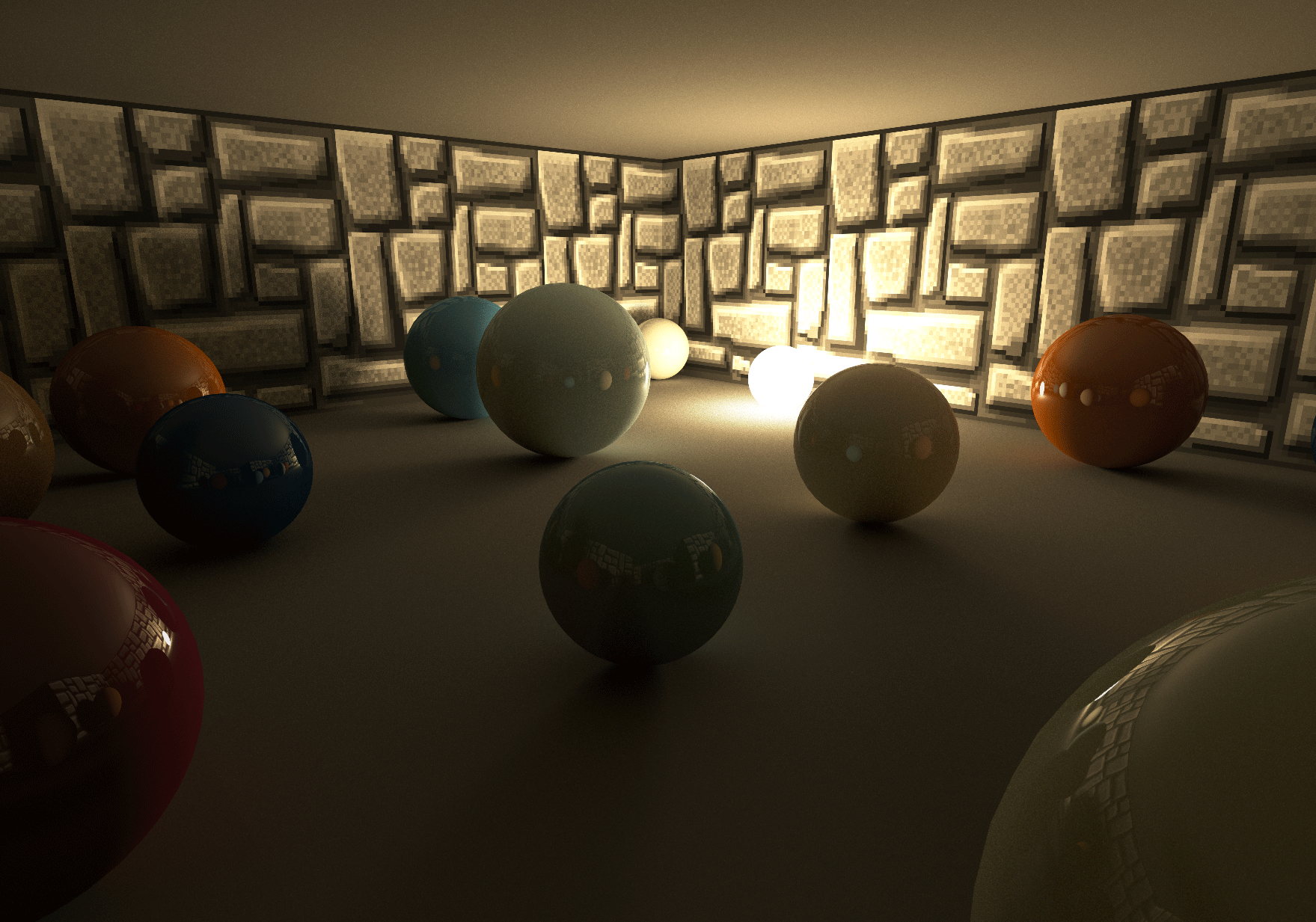
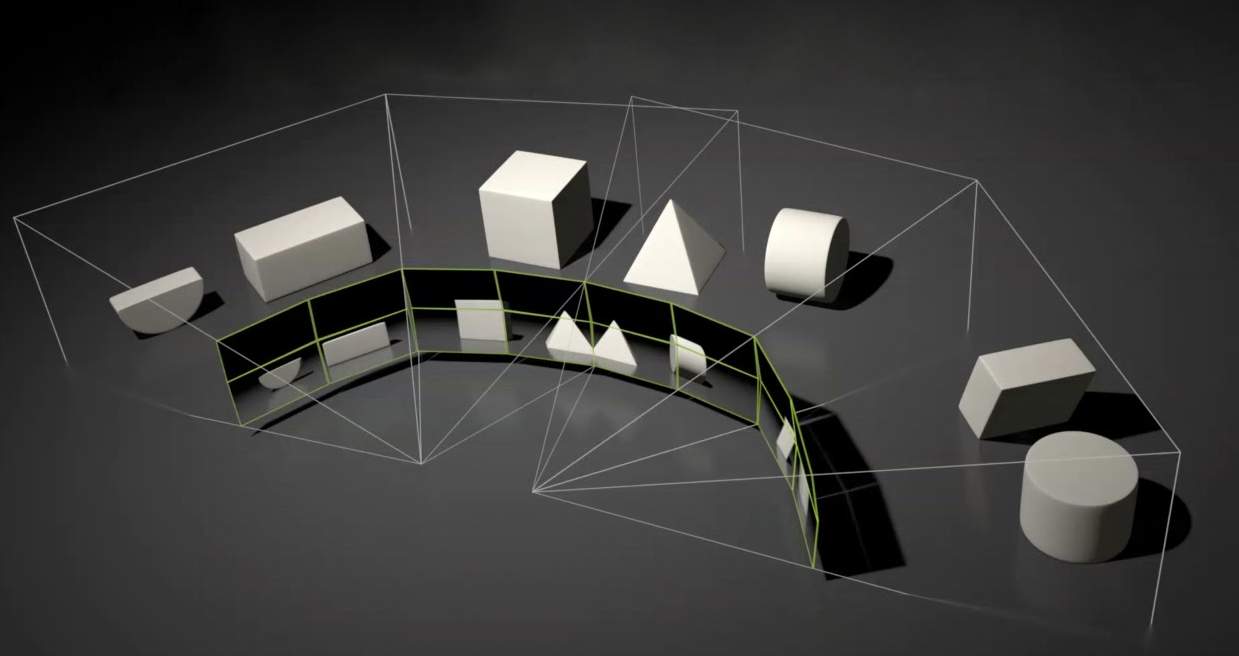
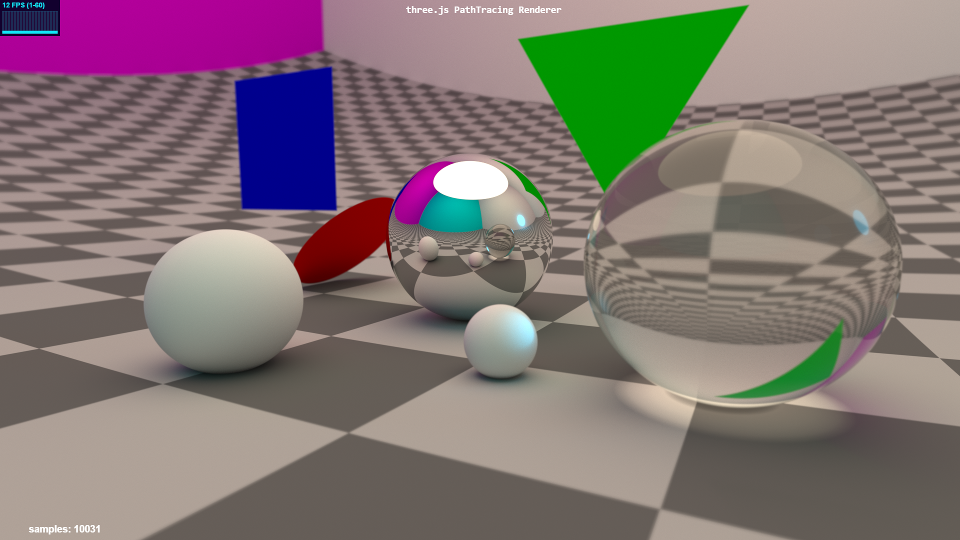
THREE.js-PathTracing-Renderer | Real-time PathTracing with global illumination and progressive rendering, all on top of the Three.js WebGL framework. Click here for Live Demo: https://erichlof.github.io/THREE.js-PathTracing-Renderer/Geometry_Showcase.html

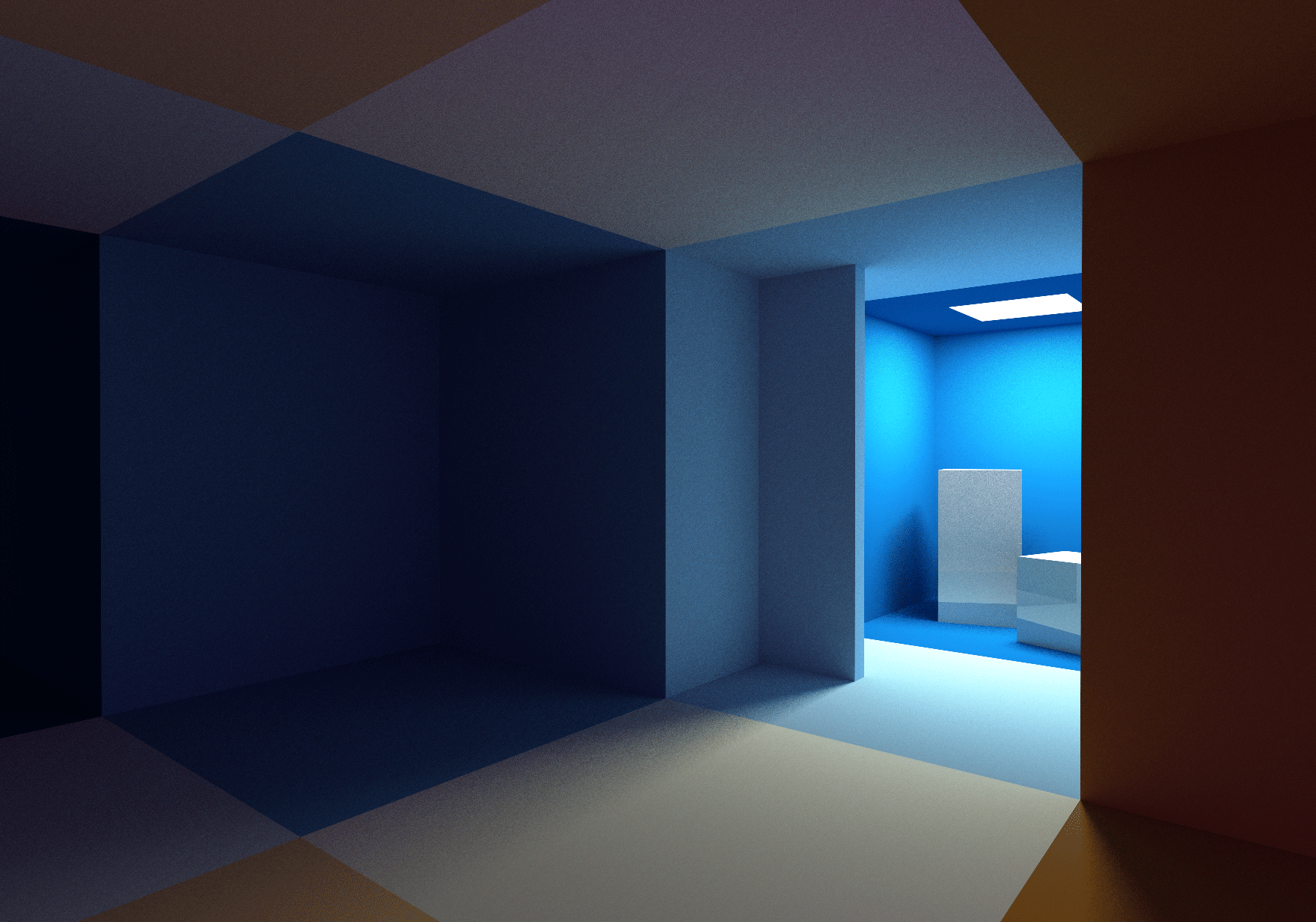
My Room in 3D' that reproduces a 3DCG room that moves beautifully on the web with a combination of WebGL x Three.js - GIGAZINE

THREE.js-PathTracing-Renderer | Real-time PathTracing with global illumination and progressive rendering, all on top of the Three.js WebGL framework. Click here for Live Demo: https://erichlof.github.io/THREE.js-PathTracing-Renderer/Geometry_Showcase.html

Researchers demonstrate GPU tracking method that could impact online privacy - NotebookCheck.net News