
Vue Router Next - 意外と語られない Vue 3 時代のルーティング / Vue Router Next - Routing in the Vue 3 that is not talked about unexpectedly - Speaker Deck

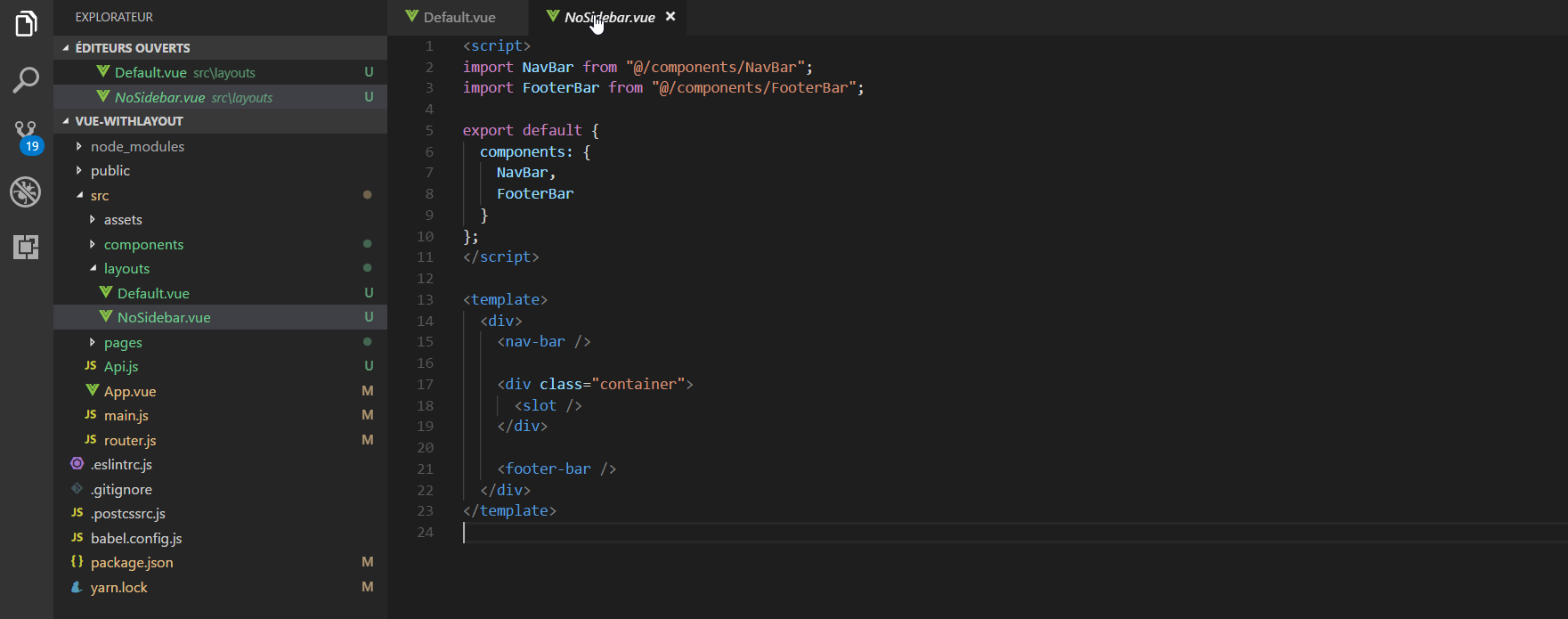
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

The time selector of elementui is used in vue, and the binding value cannot be obtained. - Codes Helper - Programming Question Answer













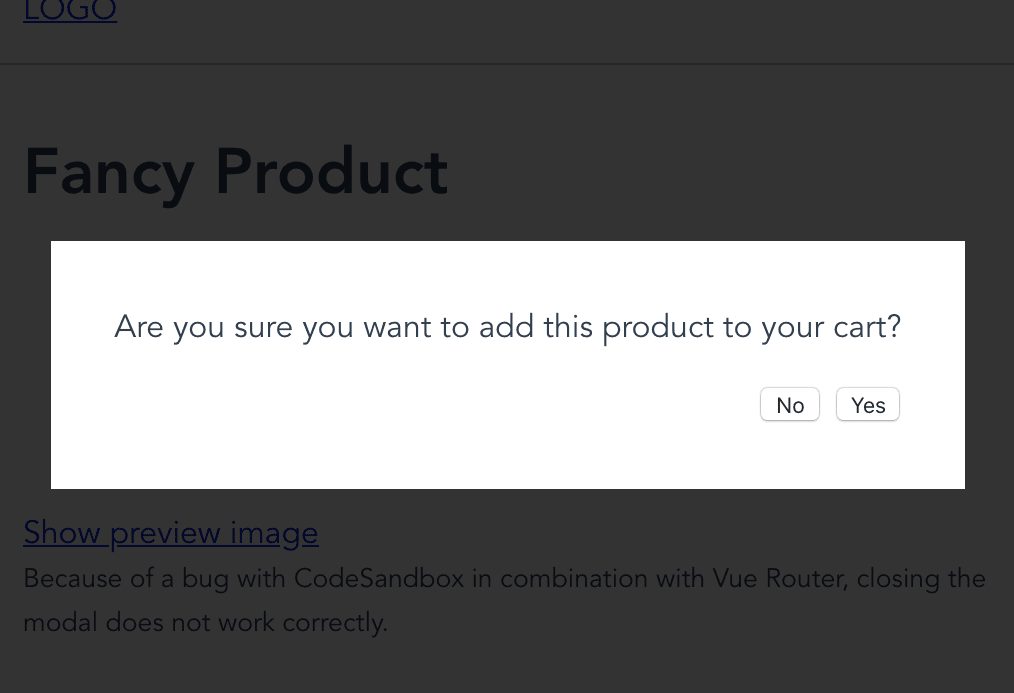
![VueJS][component] コンポーネント自体をslotで他コンポーネントに渡す | deecode blog VueJS][component] コンポーネント自体をslotで他コンポーネントに渡す | deecode blog](https://deecode.net/wp-content/uploads/2020/09/thumbnail_vue-890x500-1.png)