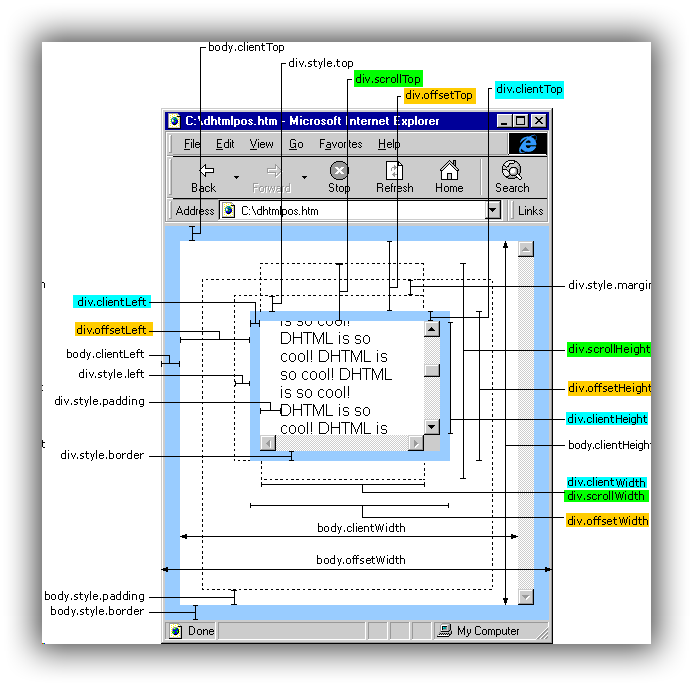
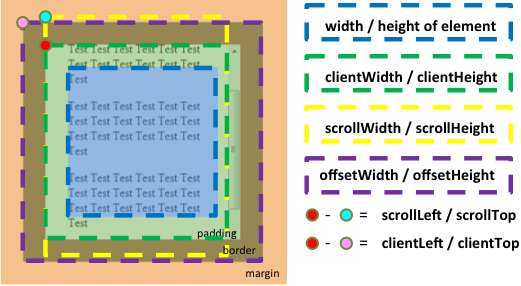
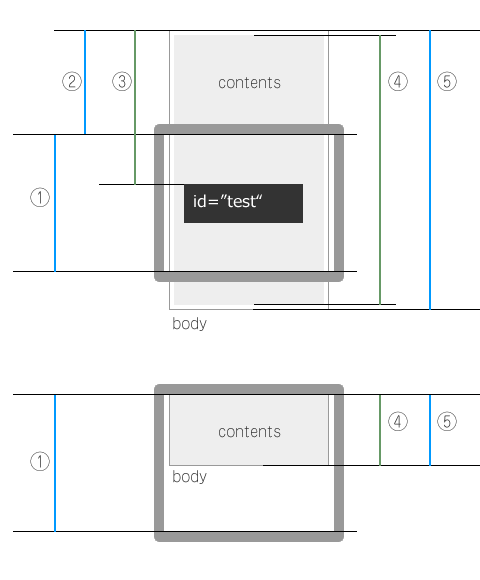
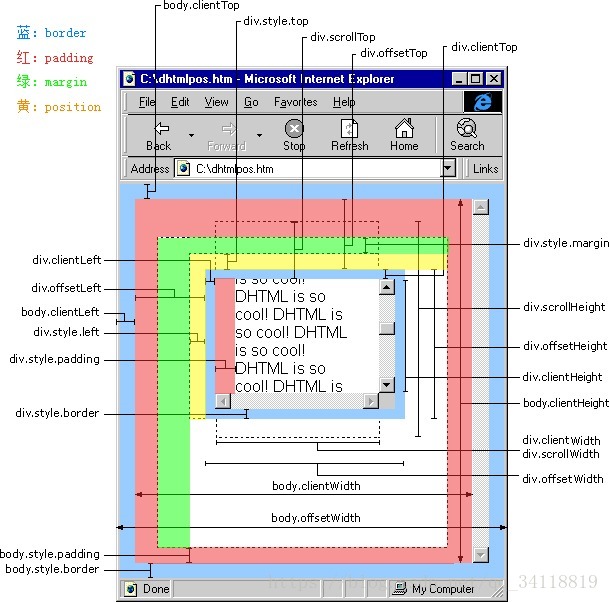
深刻了解offsetTop,offsetLeft,offsetWidth,offsetHeight,scrollTop,scrollLeft,scrollWidth,scrollHeight,clientHeight,clientWidth - BarneyZhang - 博客园

滚动到顶部、offset()、.offset().top、offsetTop、 .scrollTop 、.scrollHeight、.clientHeight等相关比较_cc蒲公英的博客-CSDN博客