
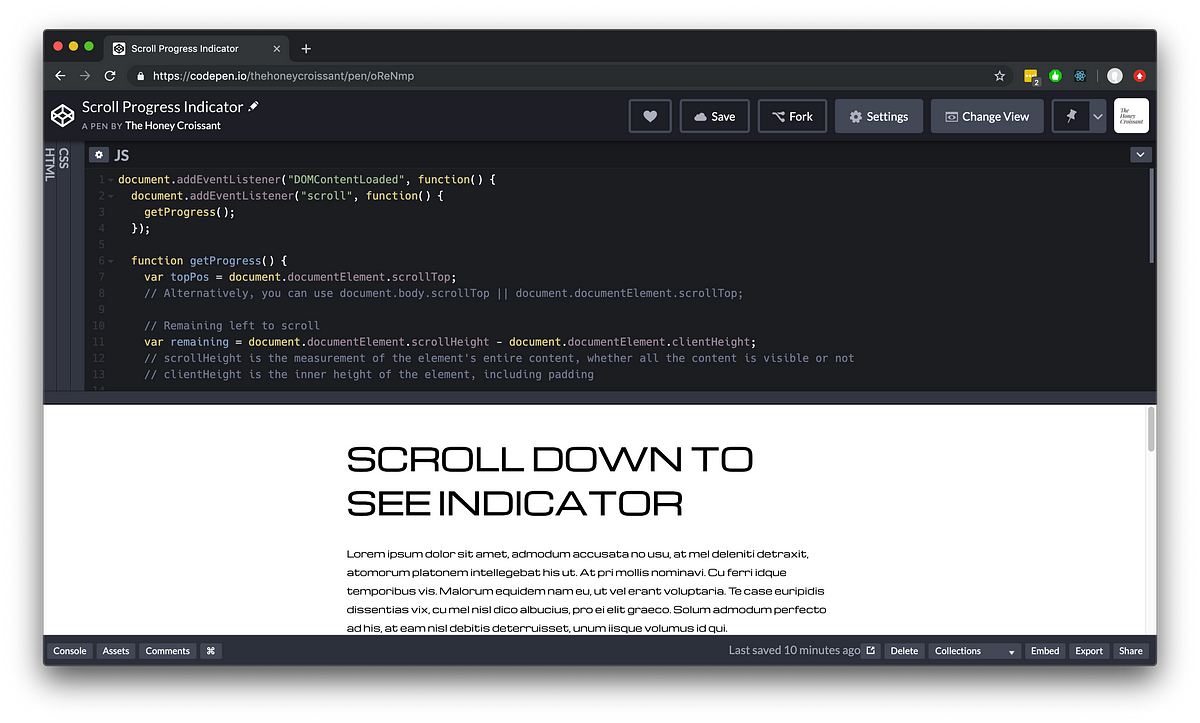
My scrollTop value is not working? scrollTop, offsetTop, pageYOffset, scrollY? Help! | by Dani Kim | Medium
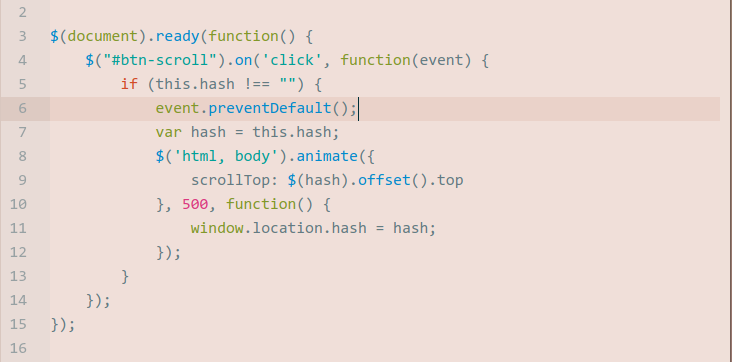
Workaround for animate scrollTop with overflow hidden or height set to 100vh · Issue #4581 · jquery/jquery · GitHub

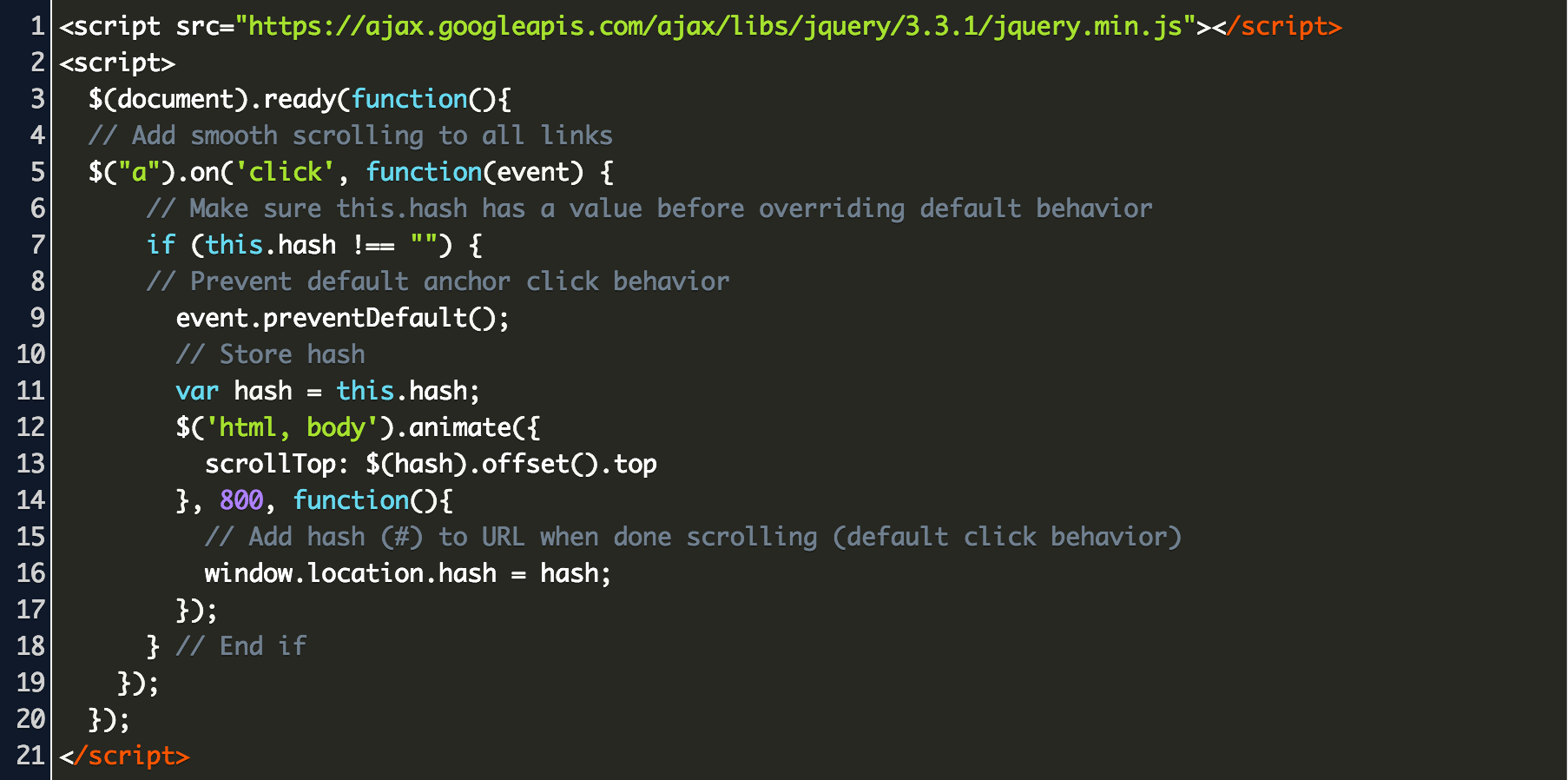
GitHub - surajmandalcell/rose-light-syntax: A light syntax theme using the colors that are asthetically pleasing







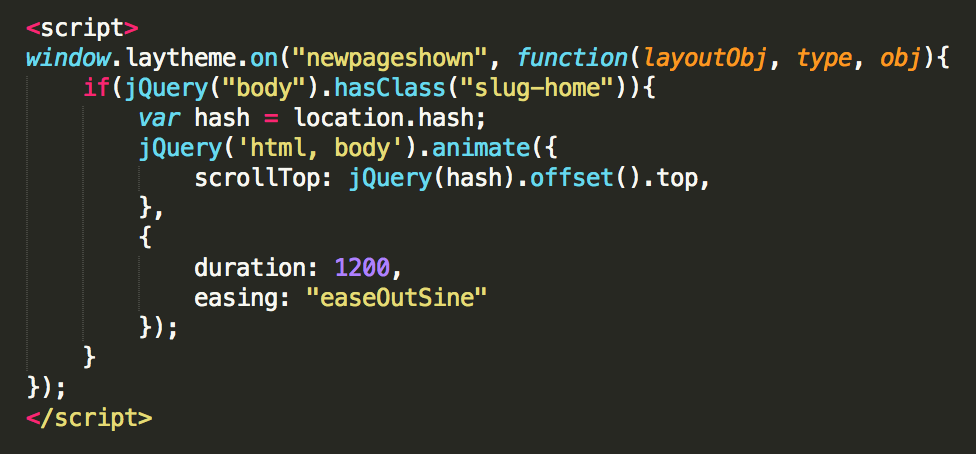
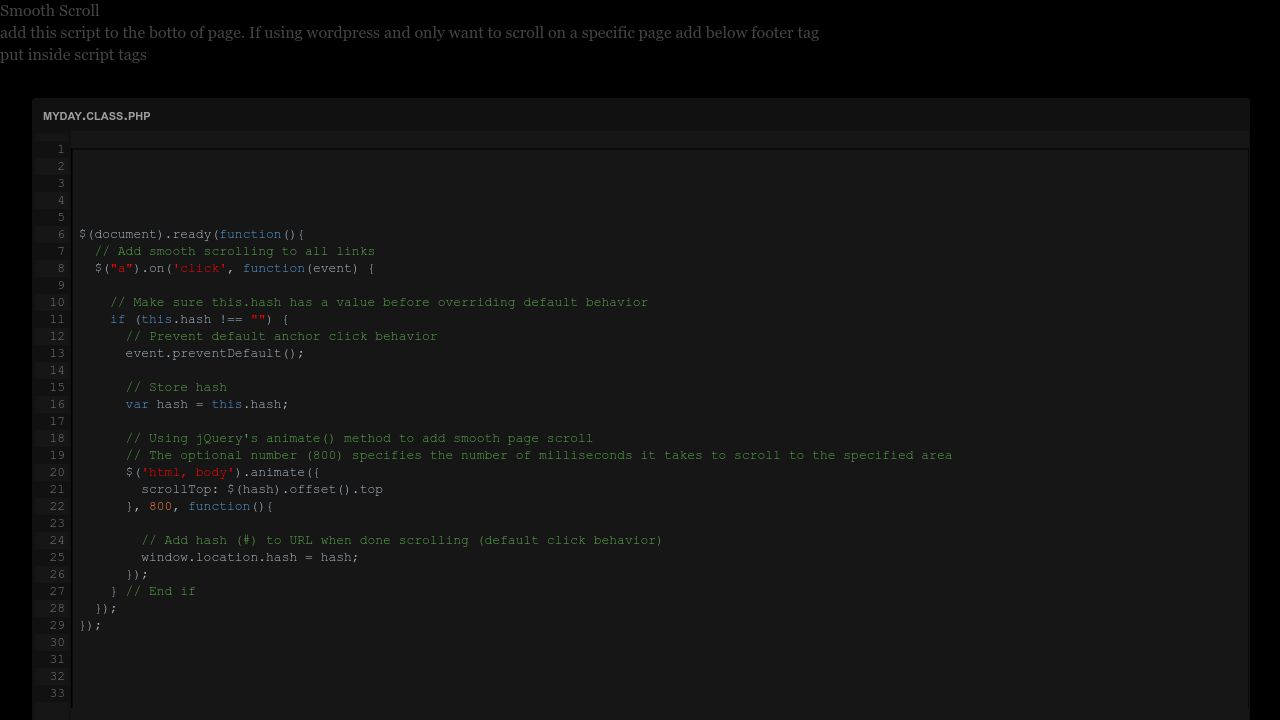
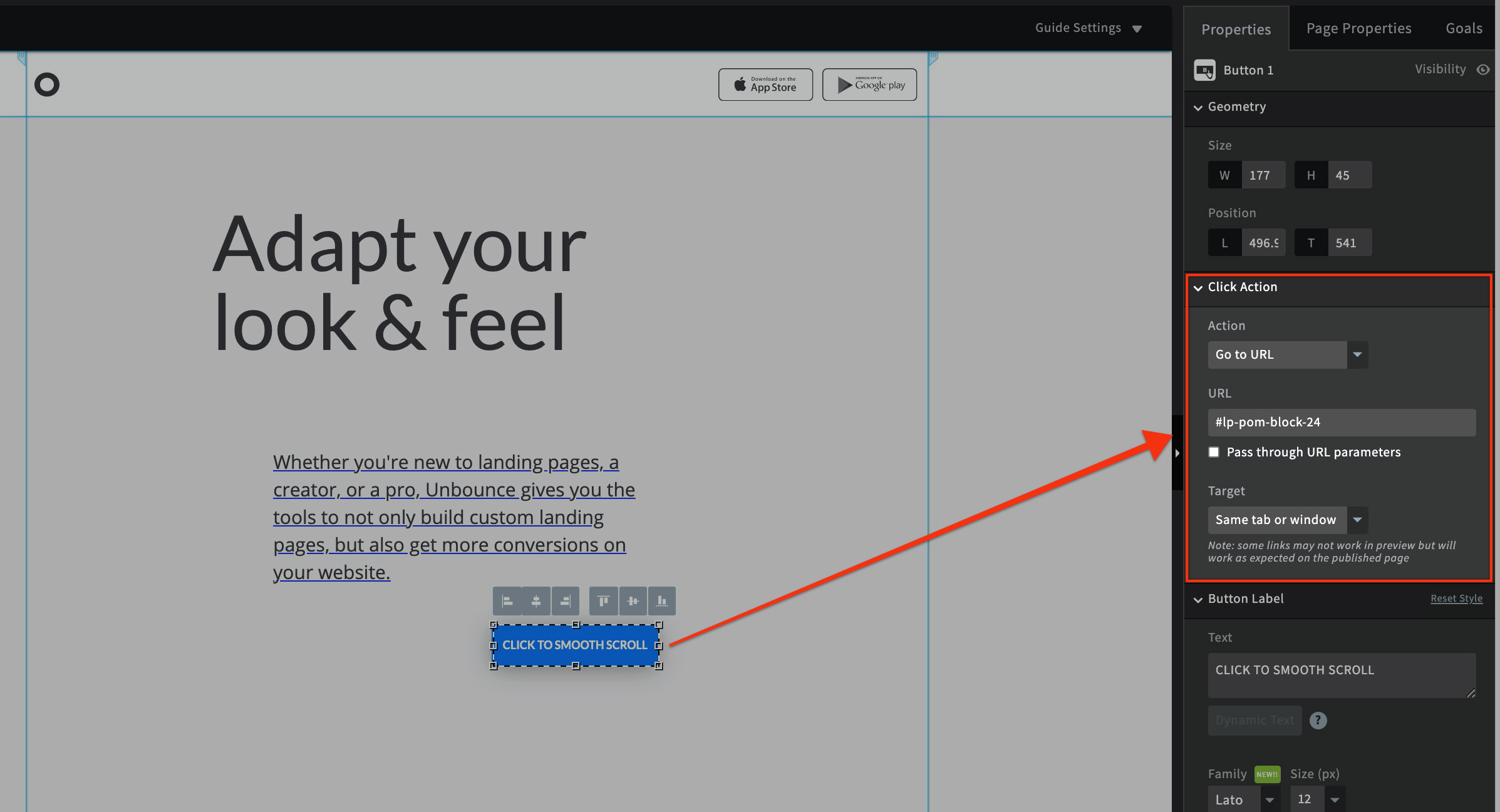
![How to Smooth Scroll to Landing Page sections with Squarespace 7.0 [video] How to Smooth Scroll to Landing Page sections with Squarespace 7.0 [video]](https://onepagelove.com/wp-content/uploads/2018/03/squarespace-screenshot-09.jpg)