Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub
Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub

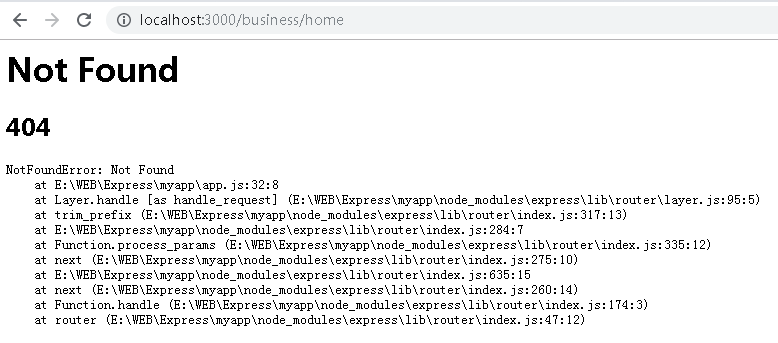
angular,vue.js,react.js,history,router,Connect-history-api-fallback middleware solves the history routing mode browser refresh 404 problem






,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:3%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)


![Solved] Error: A <Route> is only ever to be used as the child of <Routes> element | NamespaceIT Solved] Error: A <Route> is only ever to be used as the child of <Routes> element | NamespaceIT](https://namespaceit.com/uploads/post/image/route_child.png)