
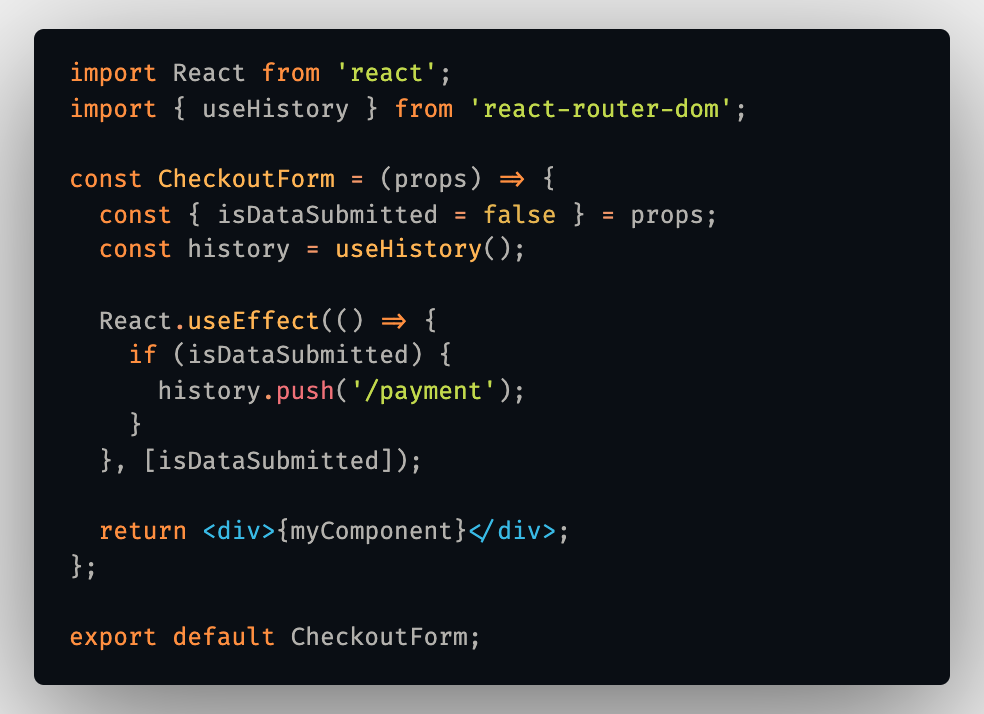
For some reason my history.push is not working when I am using async await can someone please help me? : r/react

React-router 4 uses history (go, push, etc.), browser fallback, forward unable to switch routes - Codes Helper - Programming Question Answer

React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer
How to use React-Router 4 history.push method inside withFormik HOC · Issue #344 · jaredpalmer/formik · GitHub

Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow



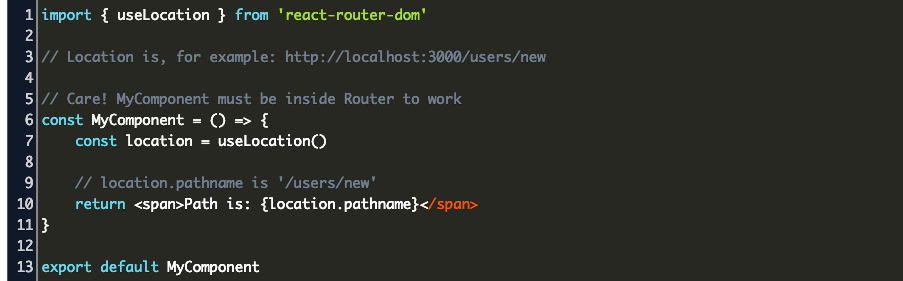
![React Router 5/4 Tutorial [2020] with Examples | Techiediaries React Router 5/4 Tutorial [2020] with Examples | Techiediaries](https://i.imgur.com/1StuS4H.png)














![Solved] How to use Router.push with state in Nextjs | NamespaceIT Solved] How to use Router.push with state in Nextjs | NamespaceIT](https://namespaceit.com/uploads/post/image/1628948414.jpg)