How to display a navbar component after logging in without reloading the page in angular 12 - DEV Community
Possibility to not reload state when state parameter is changed · Issue #100 · angular-ui/ui-router · GitHub

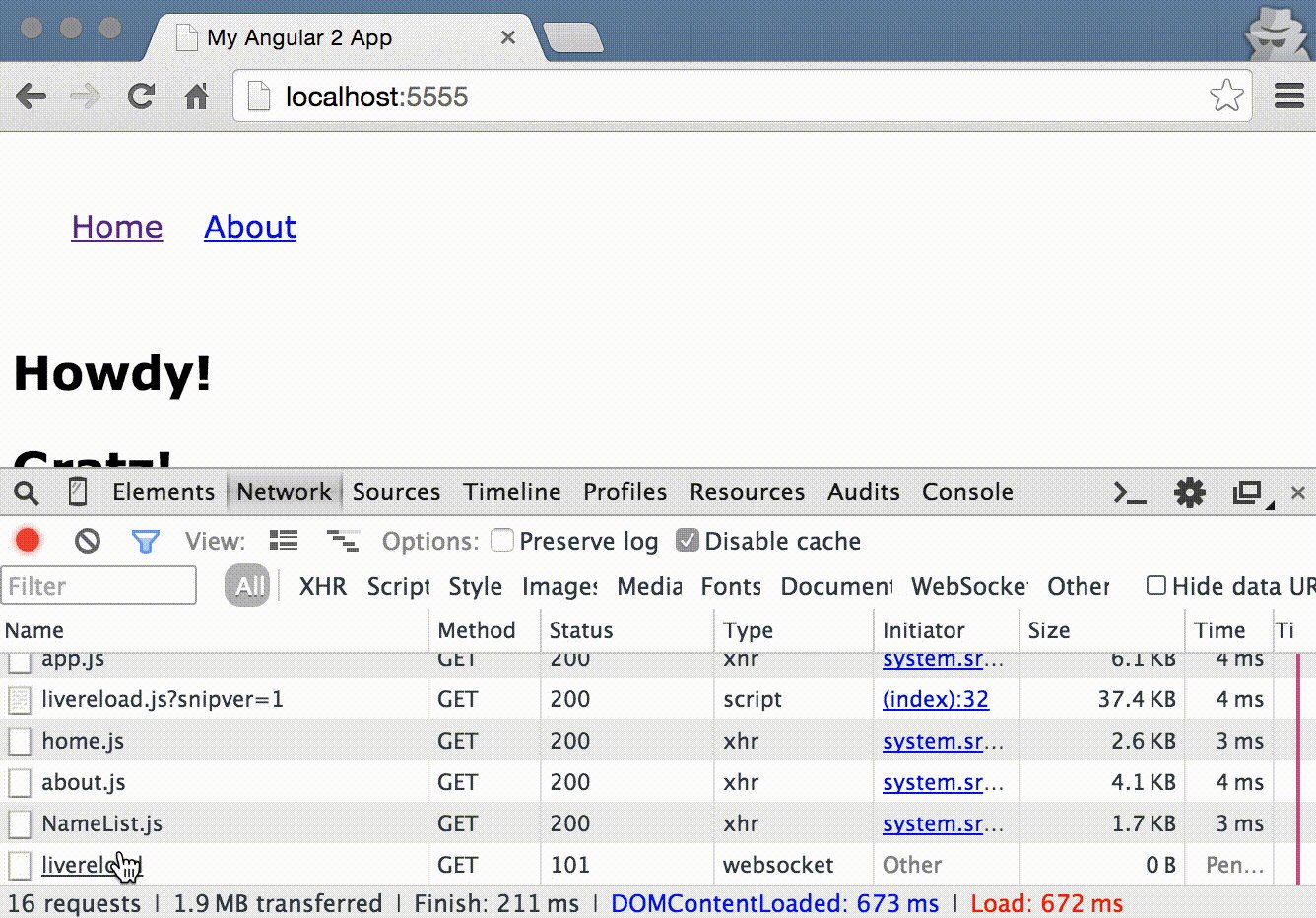
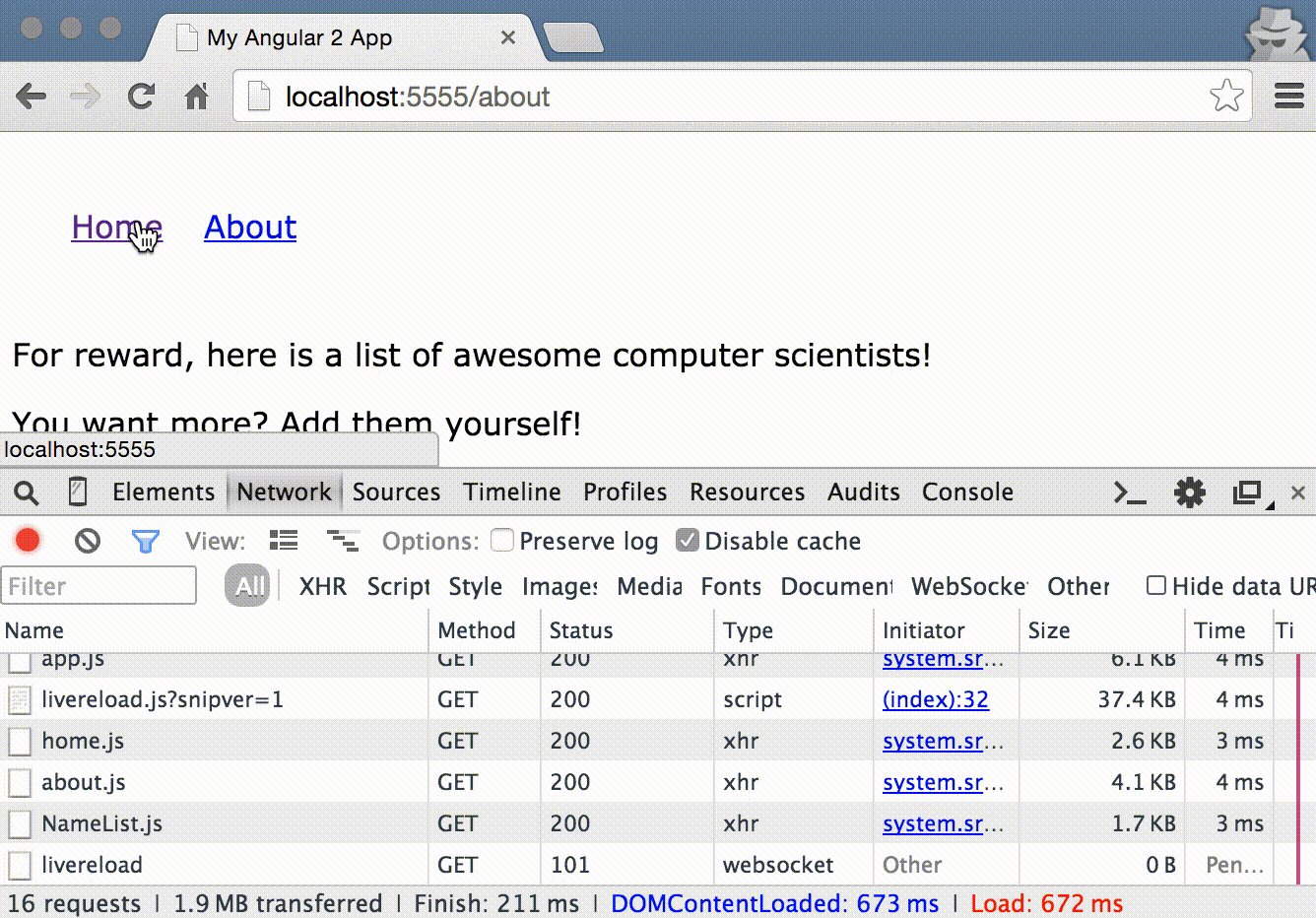
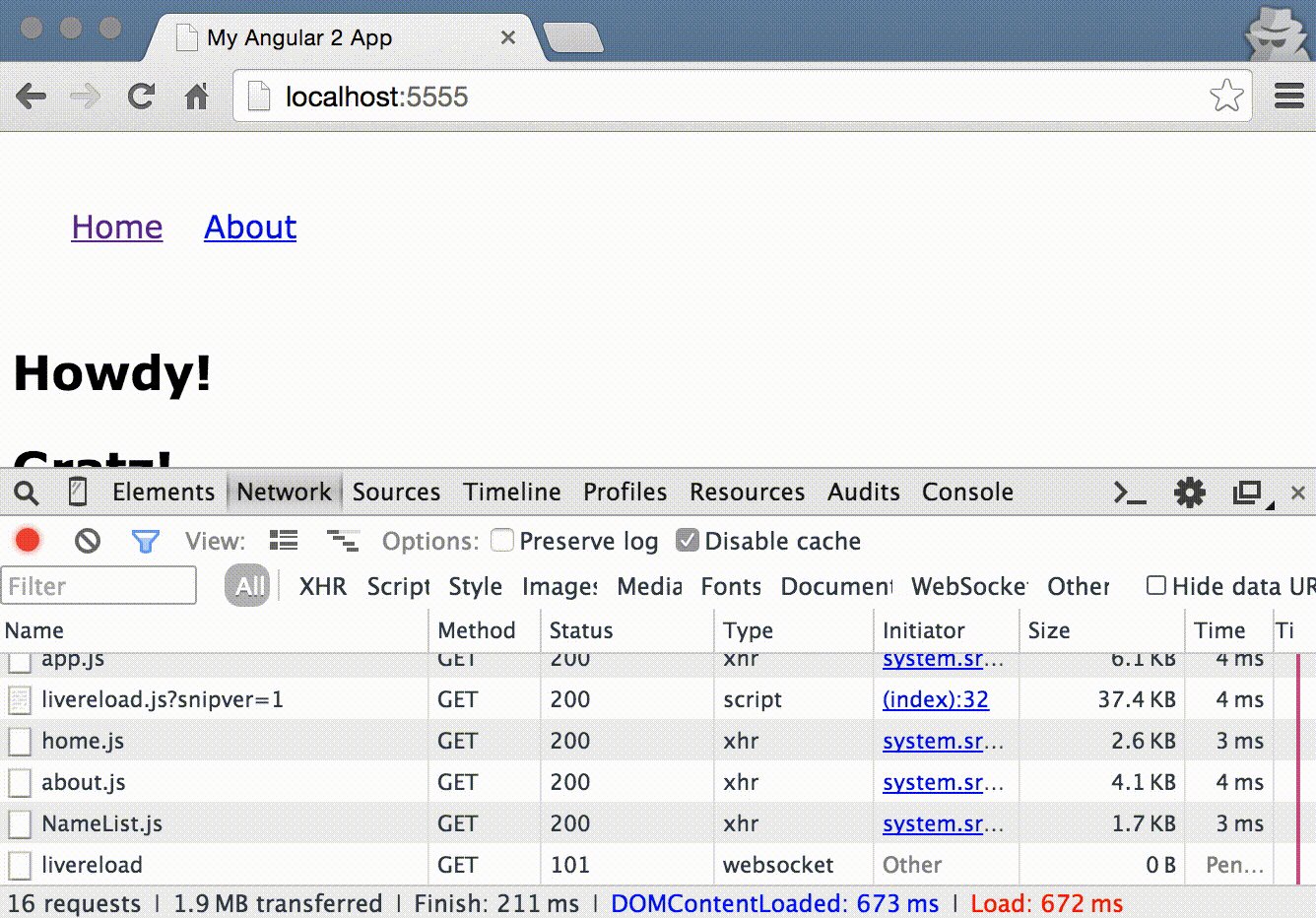
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3
Behaviour of $state.reload() differs from angular's $route.reload() · Issue #544 · angular-ui/ui-router · GitHub

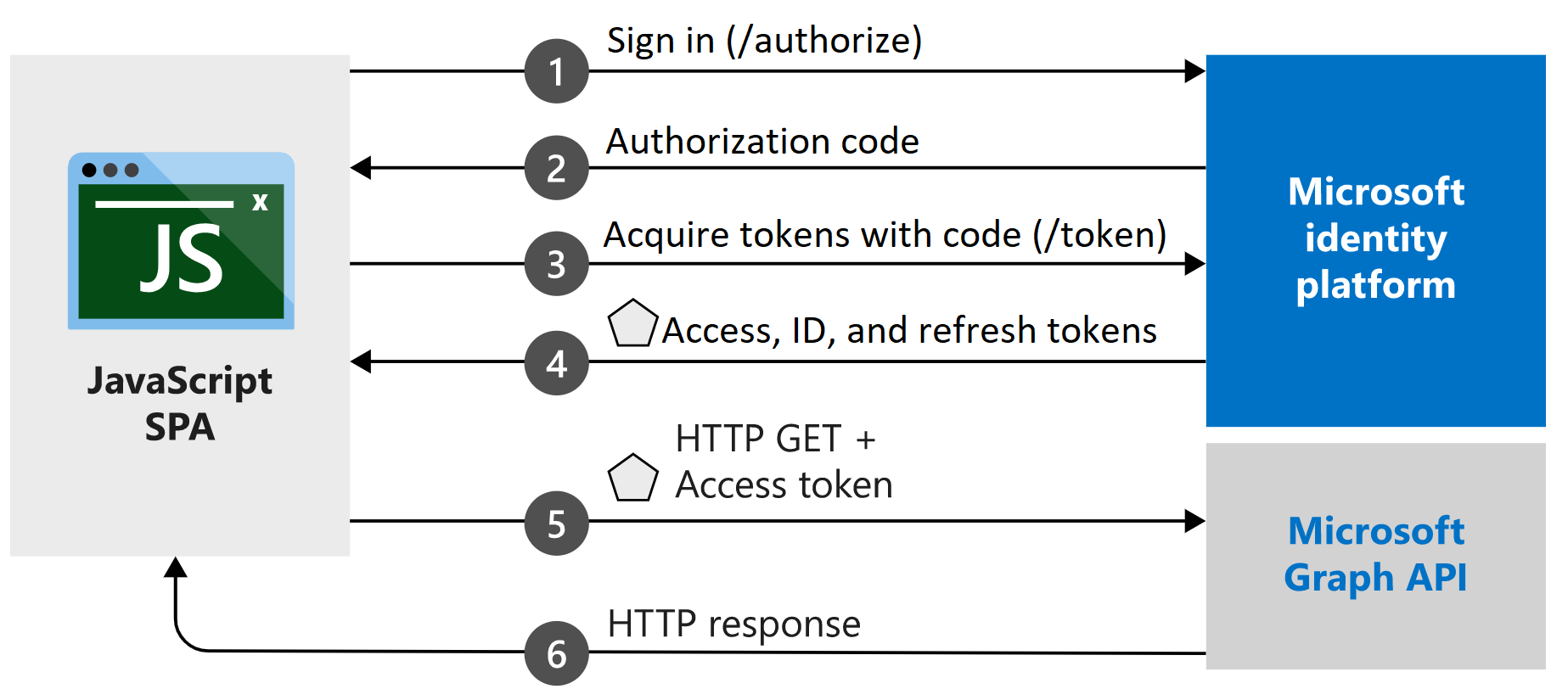
チュートリアル: 認証コード フローを使って、認証に Microsoft ID プラットフォームを使用する Angular アプリを作成する - Microsoft identity platform | Microsoft Docs